El siguiente tutorial es para construir un portal serverless básico con las siguiente características.
- React Framework
- React-Route
- Bootstrap
- Página Pública
- Página Privada
- Autenticación por AWS Cognito
Existe mucha documentación en sobre react y autenticación con AWS, sin embargo para poder discriminar las paginas publicas y privadas utilizando React-Route no resulta fácil de encontrar. Es por ello este tutorial indica los pasos mínimos para lograrlo de forma sencilla.
La documentación adicional se puede encontrar aquí:
https://aws-amplify.github.io/docs/js/react
https://aws-amplify.github.io/docs/js/authentication
Creamos el proyecto de react
yarn create react-app basicpage
cd ./basicpage
Iniciamos Amplify
amplify init
? Enter a name for the project basicpage
? Enter a name for the environment dev
? Choose your default editor: Atom Editor
? Choose the type of app that you’re building javascript
Please tell us about your project
? What javascript framework are you using react
? Source Directory Path: src
? Distribution Directory Path: build
? Build Command: npm run-script build
? Start Command: npm run-script start
Using default provider awscloudformation
Agregamos hosting S3
amplify add hosting
? Select the environment setup: DEV (S3 only with HTTP)
? hosting bucket name basicpage-xxx-hostingbucket
? index doc for the website index.html
? error doc for the website index.html
Agregamos autenticación
amplify add auth
Using service: Cognito, provided by: awscloudformation
The current configured provider is Amazon Cognito.
Do you want to use the default authentication and security configuration? Yes,
Subimos la primera actualización
amplify push
Agregamos las dependencias necesarias
yarn add aws-amplify aws-amplify-reactyarn add react-bootstrap bootstrap
yarn add react-router-dom
Hasta aquí todo es el procedimiento recomendado por la documentación de AWS.
https://aws-amplify.github.io/docs/js/react
Ahora editamos el archivo App.js, que es el que contiene la barra de navegación, las páginas de ejemplo y los constraints de conección
Para verificar la autenticación no utilizamos
export default withAuthenticator(App, true);
Como indica la documentación, ya que esto provoca que toda el sitio este autenticado para funcionar, utilizamos entonces en el constructor de cada Componente del Router
Auth.currentAuthenticatedUser
Auth.currentSession()
Que verifican la sesión o el usuario respectivamente, funcionan de forma asincrónica es por ello que al devolver el resultado asignamos valor a la variable «signed» que al ser parte de la variable especial «state» nos permite ejecutar el render cuando se haya realizado la autenticación.
De tal forma
if(this.state.signed===null)return null;
Previene que se renderice de forma repetida al ser nulo y cuando se verifique la autenticación se puede renderizar de forma normal.
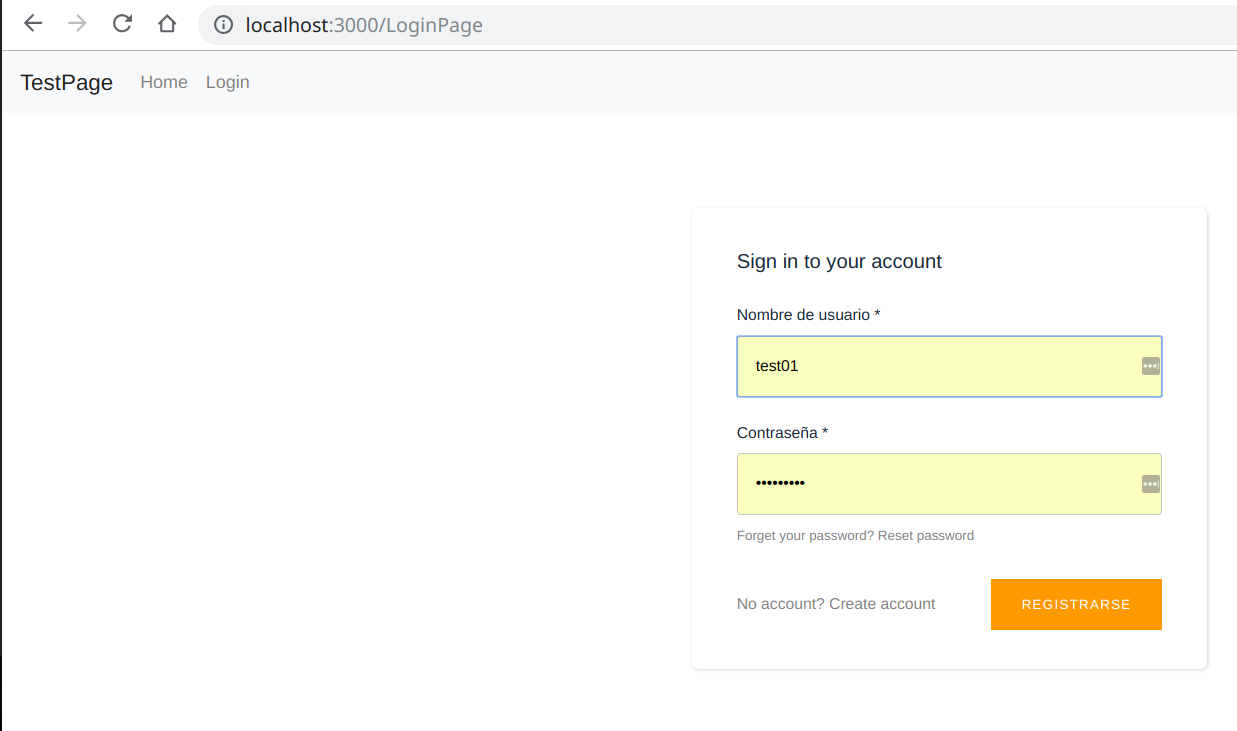
La autenticación se la realiza gracias al componente
<Authenticator
onStateChange={(authState) => this.testLogin(authState) }
></Authenticator>
que está perfectamente documentado en
https://aws-amplify.github.io/docs/js/authentication
Para verificar cuando ha finalizado el proceso de autentificación, utilizamos como callback la función
testLogin(authState){
console.log(authState);
if(authState===»signedIn»){
window.location = «/UserPage»;//refresca la pagina y envia a USERPAGE
}
}
Podemos notar que cuando «authState» es igual a ‘signedin’ forzamos el refresco de la página en vez de utilizar Routes, esto se debe a que la barra de navegación no se refresca ni valida la autenticación y se requiere forzar un refresco completo.
Es hora de probar
amplify serve
Basta con agregar un usuario por la consola de AWS Cognito, o registrarse directamente en la página.



Una vez funcionando el código podemo publicar en AWS.
amplify publish
Este comando pública y nos da el enlace para utilizarlo.
Son realmente pasos muy sencillos y claros, casi todo está en la documentación pero siempre es importante tener una estructura básica que se adapte a los sitios usados comúnmente.
EDITADO
En el siguiente código la autenticación se realiza una única vez en el componente padre y se pasa el estado de autenticación por medio de props.
